Olá a todos!
Hoje vamos continuar a falar sobre cor.
As imagens digitais são constituídas por
píxeis, sendo que o pixel é o menor elemento num dispositivo de exibição (por exemplo, um monitor), ao qual é possível atribuir uma cor.
A imagem pode ainda ser definida pela sua resolução que, por sua vez, pode ser definida pela quantidade de informação que a imagem contém por unidade de comprimento, ou seja, o número de píxeis por polegada, ppi (pixels per inch) ou pelo número de píxeis por linha e por coluna, portanto quanto maior for a resolução da imagem maior será o tamanho do ficheiro. Tal deve-se ao facto de a resolução de uma imagem digital determinar não só o nível de detalhe/qualidade da mesma bem como o tamanho do seu armazenamento.
A profundidade de cor indica o número de bits usados para representar a cor de um píxel numa imagem (definido por bits por píxel (bpp)), sendo que profundidade de cor varia com o número de cores presentes na imagem.
 |
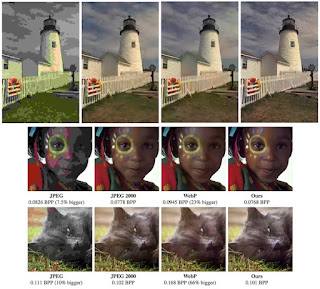
| A mesma imagem com diferentes resoluções (alta e baixa, respetivamente) |
Modelos de Cor
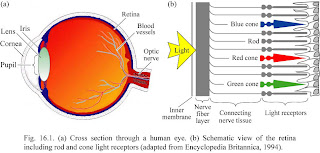
É necessário usar um método preciso para definir cores, tendo em conta a natureza do olho Humano, a luz e a cor. Os modelos de cores fornecem diversos métodos de definição de cores, e cada modelo define as cores utilizando componentes de cores específicos. Existem vários modelos de cores que podem ser escolhidos ao criar imagens gráficas, de dois tipos: aditivos (modelo utilizado para descrever as cores emitidas ou projetadas, por exemplo as cores que são emitidas por uma fonte de luz) e subtrativos (modelo que serve para descrever as cores impressas, por exemplo as cores que estão numa pintura).
Num
modelo aditivo, a ausência de cores é representada pela cor preta, enquanto a mistura das cores vermelho, verde e azul indica a cor branca. O modelo aditivo explica assim a mistura dos comprimentos de onda de qualquer luz emitida.
Num
modelo subtrativo a mistura das três cores acima referidas representam-se pela cor preta uma vez que são absorvidos os comprimentos de onda. A ausência de luz designa-se por cores brancas porque as cores não são absorvidas e sim refletidas. O modelo subtrativo explica assim a mistura de cores para criarem cores que absorvem alguns comprimentos de onda da luz.
Modelo RGB
- Este é o sistema de cores mais comum e é o mesmo sistema usado pela televisão, monitores e projetores (aparelhos que emitem luz).
- É um modelo aditivo, que descreve as cores como uma combinação das três cores primárias: Red (vermelho), Green (verde) e Blue (azul), daí o nome RGB. Qualquer cor no sistema digital é representada por um conjunto de valores numéricos.
- O modelo de cores CMYK, que é usado em impressão, utiliza os componentes ciano (C), magenta (M), amarelo (Y) e preto (K) para definir as cores. Este foi constituído a partir do modelo CMY em que foi acrescentada a cor preta (black), para facilitar a impressão. Os valores desses componentes variam de 0 a 100 e representam percentuais.
- O modelo CMY baseia-se na forma como a natureza cria as suas cores quando reflecte parte do espectro de luz e absorve outros. Por isso, é considerado um modelo subtractivo, porque as cores são criadas pela redução de outras à luz que incide na superfície de um objecto.
- As cores primárias do modelo CMY são as cores secundárias do modelo RGB e as cores primárias de RGB são as cores secundárias de CMY.
Modelo HSV
- É utilizado sobretudo na mistura de cores do ponto de vista artístico.
- O modelo de cores HSB usa matiz (H), saturação (S) e brilho (B) como componentes para definir as cores. HSB também é conhecido como HSV (matiz, saturação e valor).
- Matiz/Tonalidade descreve o pigmento de uma cor e é expresso em graus para representar a localização na roda de cores padrão. Por exemplo, vermelho é 0 grau, amarelo é 60 graus, verde é 120 graus, ciano é 180 graus, azul é 240 graus e magenta é 300 graus.
- Saturação é a maior ou menor intensidade da tonalidade e exprime-se em percentagem. O 100% representa a cor forte/pura e o 0% é a ausência de cor ou a aproximação aos cinzentos.
- Valor pode ser a luminosidade (cor refletida) ou o brilho (cor emitida) de uma cor e expressa-se em percentagem.
Modelo YUV
- O modelo YUV guarda a informação de luminância separada da informação de crominância ou cor. Assim, é definido pela componente luminância (Y) e pela componente crominância ou cor (U = blue - Y e V = red - Y) e é medido em valores que variam de 0 a 255.
- Utilizando o modelo YUV é possível representar uma imagem a preto e branco utilizando apenas a luminância e reduzindo bastante a informação que seria necessário noutro modelo.Este modelo permite uma boa compressão dos dados, porque alguma informação de crominância pode ser retirada sem implicar grandes perdas na qualidade da imagem, uma vez que a visão humana é menos sensível à crominância do que à luminância.
Esperamos que tenham gostado e vemo-nos no próximo post!
Webgrafia: